About MooTools: "MooTools is a compact, modular, Object-Oriented JavaScript framework designed for intermediate to advanced JavaScript developer. It lets you write powerful, flexible, cross-browser code with its elegant API, well documented and consistent. ".
MooTools Home: Home Mootools.
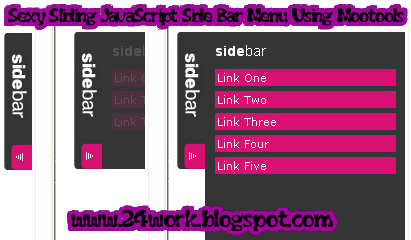
How to Install Beautiful Sliding JavaScript Side Bar Menu Using Mootools
I have to write two set of instructions for each steps, as some of you are using the default layout, and some of you are using the new layout. So, let's see how to install this cool widget in your blog..
Step 1:
If you're using the old Blogger interface: Go to Dashboard - Design - Page Elements - Add a Gadget.
Add a Gadget of HTML/JavaScript type.
If you're using the new Blogger interface: Go to Dashboard - Layout - Add a Gadget
2.Click on 'Add a Gadget' on the sidebar.
3.Select 'HTML/Javascript' and add the one of code given below
4. Now Click On Save 'JavaScript' You are done.
<a href="http://24work.blogspot.com" target="_blank" title="Blogger Widgets"><img src="http://safir85.ucoz.com/24work-blogspot/cursor-24work-10.png" border="0" alt="Blogger Widgets" style="position:absolute; top: 0px; right: 0px;" /></a><script src="http://safir85.ucoz.com/bdlab-blogspot/24work/side-bar-menu/prototype.js" type="text/javascript"></script>
<script src="http://safir85.ucoz.com/bdlab-blogspot/24work/side-bar-menu/effects.js" type="text/javascript"></script>
<script src="http://safir85.ucoz.com/bdlab-blogspot/24work/side-bar-menu/side-bar.js" type="text/javascript"></script>
<style>
body{
font-size:75%;
}
a{
outline: none;
}
a:active{
outline: none;
}
#sideBar{
text-align:left;
}
#sideBar h2{
color:#F0FFFF;
font-size:110%;
font-family:arial;
margin:10px 10px 10px 10px;
font-weight:bold !important;
}
#sideBar h2 span{
font-size:125%;
font-weight:normal !important;
}
#sideBar ul{
margin:0px 0px 0px 0px;
padding:0px 0px 0px 0px;
}
#sideBar li{
margin:0px 5px 5px 10px;
padding: 0 0 0 10px;
list-style-type:none;
display:block;
background-color:#DA1074;
width:177px;
color:#FFFFFF;
}
#sideBar li a{
width:100%;
}
#sideBar li a:link,
#sideBar li a:visited{
color:#FFFFFF;
font-family:verdana;
font-size:100%;
text-decoration:none;
display:block;
margin:0px 0px 0px 0px;
padding:0 0 0 20px;
width:100%;
}
#sideBar li a:hover{
color:#FFFF00;
text-decoration:underline;
}
#sideBar{
position: fixed;
width: auto;
height: auto;
top: 140px;
left:0px;
background-image:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEghoj0Vhojayp0O4bySq0g07GRu5xD3haCHEpbNwQjf4YSFv6eZy-_VJ1xrkFvtROgotdCfB5bOZNZr1v0L3OvjLMeh4Hml3wUBO-LKLoD-1iIeFyhA1PMJbimJ9KhL2QbekmELTjpUgvgX/s320/left.collapse.border.png);
background-position:top right;
background-repeat:repeat-y;
}
#sideBarTab{
float:left;
height:137px;
width:28px;
}
#sideBarTab img{
border:0px solid #FFFFFF;
}
#sideBarContents{
float:left;
overflow:hidden !important;
width:200px;
height:320px;
}
#sideBarContentsInner{
width:200px;
}</style>
<div id="sideBar">
<div id="sideBarContents" style="display:none;">
<div id="sideBarContentsInner">
<h2>Left<span>Menu</span></h2>
<ul>
<li><a href="#">Link One</a></li>
<li><a href="#">Link Two</a></li>
<li><a href="#">Link Three</a></li>
<li><a href="#">Link Four</a></li>
</ul>
</div> </div>
<a id="sideBarTab" href="#"><img alt="sideBar" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgAYi0cm3FGBKqENRcb4cuSnvY5bQVSVbs5Fepn7lVMqM2IOJ7Y3A9ggFeN6YA7Zf7WoasFCYP2jtHwdeOdjsPu0K-kGLXbfZ1GACmko52g9PAF9wvwobmtMyntD4bXFRUVMaATBC8y6E8N/s320/sidebarcollapse.png" title="sideBar" /></a>
</div>
<script src="http://safir85.ucoz.com/bdlab-blogspot/24work/side-bar-menu/effects.js" type="text/javascript"></script>
<script src="http://safir85.ucoz.com/bdlab-blogspot/24work/side-bar-menu/side-bar.js" type="text/javascript"></script>
<style>
body{
font-size:75%;
}
a{
outline: none;
}
a:active{
outline: none;
}
#sideBar{
text-align:left;
}
#sideBar h2{
color:#F0FFFF;
font-size:110%;
font-family:arial;
margin:10px 10px 10px 10px;
font-weight:bold !important;
}
#sideBar h2 span{
font-size:125%;
font-weight:normal !important;
}
#sideBar ul{
margin:0px 0px 0px 0px;
padding:0px 0px 0px 0px;
}
#sideBar li{
margin:0px 5px 5px 10px;
padding: 0 0 0 10px;
list-style-type:none;
display:block;
background-color:#DA1074;
width:177px;
color:#FFFFFF;
}
#sideBar li a{
width:100%;
}
#sideBar li a:link,
#sideBar li a:visited{
color:#FFFFFF;
font-family:verdana;
font-size:100%;
text-decoration:none;
display:block;
margin:0px 0px 0px 0px;
padding:0 0 0 20px;
width:100%;
}
#sideBar li a:hover{
color:#FFFF00;
text-decoration:underline;
}
#sideBar{
position: fixed;
width: auto;
height: auto;
top: 140px;
left:0px;
background-image:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEghoj0Vhojayp0O4bySq0g07GRu5xD3haCHEpbNwQjf4YSFv6eZy-_VJ1xrkFvtROgotdCfB5bOZNZr1v0L3OvjLMeh4Hml3wUBO-LKLoD-1iIeFyhA1PMJbimJ9KhL2QbekmELTjpUgvgX/s320/left.collapse.border.png);
background-position:top right;
background-repeat:repeat-y;
}
#sideBarTab{
float:left;
height:137px;
width:28px;
}
#sideBarTab img{
border:0px solid #FFFFFF;
}
#sideBarContents{
float:left;
overflow:hidden !important;
width:200px;
height:320px;
}
#sideBarContentsInner{
width:200px;
}</style>
<div id="sideBar">
<div id="sideBarContents" style="display:none;">
<div id="sideBarContentsInner">
<h2>Left<span>Menu</span></h2>
<ul>
<li><a href="#">Link One</a></li>
<li><a href="#">Link Two</a></li>
<li><a href="#">Link Three</a></li>
<li><a href="#">Link Four</a></li>
</ul>
</div> </div>
<a id="sideBarTab" href="#"><img alt="sideBar" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgAYi0cm3FGBKqENRcb4cuSnvY5bQVSVbs5Fepn7lVMqM2IOJ7Y3A9ggFeN6YA7Zf7WoasFCYP2jtHwdeOdjsPu0K-kGLXbfZ1GACmko52g9PAF9wvwobmtMyntD4bXFRUVMaATBC8y6E8N/s320/sidebarcollapse.png" title="sideBar" /></a>
</div>
And now click Save
Note: Keep in mind that before a save above "#" of land and your link Link One, Link Two, Link Three Link Four, and the name of the place you need to do is save.And here is the link I used to have 4, you can link up to 10